Webyx License
In order to take full advantage of the power of Webyx for Gutenberg Pro you need to activate a Pro license: just go to Settings > Webyx FGP Settings > Webyx license.
1. Insert the license key in the product license field.
2. Click the Active Product button.

To deactivate Pro license: just go to Settings > Webyx FGP Settings > Webyx license.
1. Click the Deactive Product button.

IMPORTANT: the license key was sent to you on the purchase confirmation email. In order to register Webyx FGP plugin for another domain you'll have deactive your license for current domain.
You can deactivate and reactivate your activation key any time you want as long as your product license is active. In installations where the product is deactivated it will no longer be usable.
WARNING: if the product license has expired, deactivating the activation key will no longer allow its reactivation. You will need to purchase a new product license.
Version Manager
To downgrade to a previous version, simply select it from those listed in the select Available versions and click on the Rollback Version button.
It is recommended to always use the latest version available, but you can use a previous one if it is necessary. Only use this feature carefully if you really need to go back to a previous version. Before rolling back make sure to backup your database and your WordPress installation files. To undo this operation, simply click on the cancel button. 
Content from Free to Pro version
After having installed the PRO version you can convert your content directly from the FREE version to the PRO version.
Before converting, please take a database backup as a precaution.
IMPORTANT: this process is irreversible.

Automatic updates management
Updates are managed through the native interface provided by WordPress in Plugins.
It is recommended to always use the latest version available. Before updating, please take a database backup as a precaution.
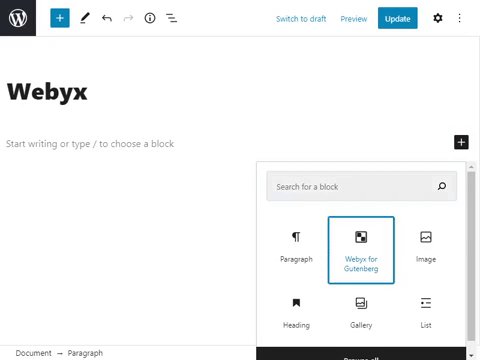
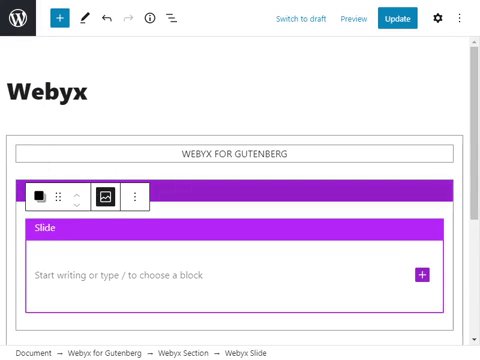
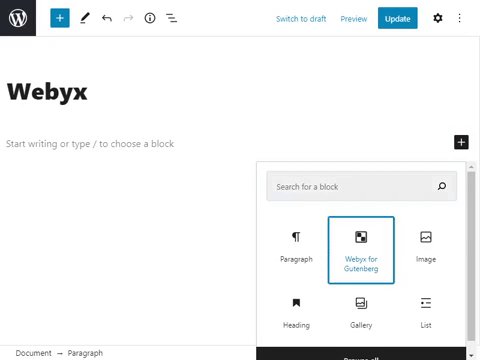
How to add the block in Gutenberg
To add Webyx for Gutenberg to the Gutenberg editor, follow these steps:
1. Create a new page or go to the page you would like to add the block.
2. Enable Webyx template page or Custom template page
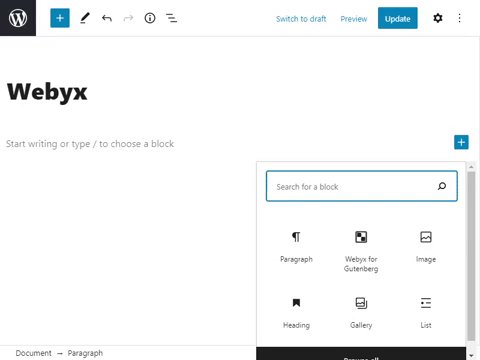
3. Find Webyx for Gutenberg block on the Gutenberg blocks and add it to the page. 
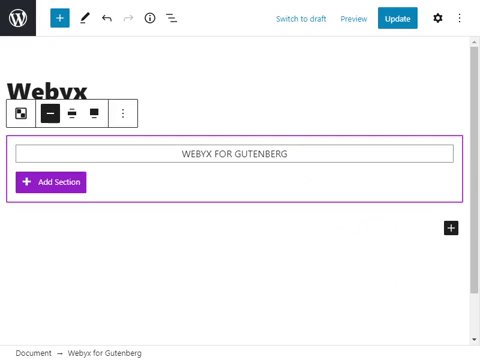
IMPORTANT: you can add only one Webyx for Gutenberg block. You should not add any other block to the page at the same level of the Webyx for Gutenberg block.
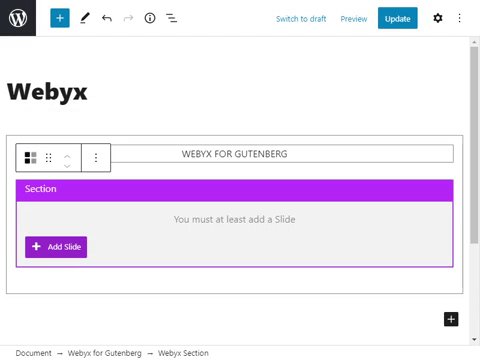
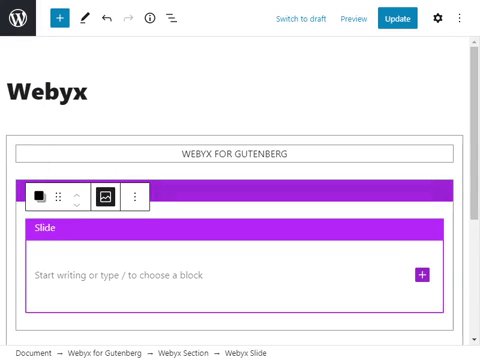
4. Inside the root level Webyx for Gutenberg block you must only add Section blocks that will contain exclusively Slide blocks.
IMPORTANT: remember to give different titles to Sections and Slides inside the same Section to allow a correct functioning of Navigation Bullets.
5. Create your layout inside every single Slide.
Enable Webyx template page
To enable Webyx template page, follow these steps:
1. Click on the Page tab in the right side of Gutenberg editor.
2. In Page find the Template select and choose webyx if you are using the free version, otherwise select webyx Pro if you are using the pro version.
NOTES: The Webyx for Gutenberg Pro can also be installed together with the free version, but it is not recommended for correct operation. Remember that there must be only one of the two on the page.
3. In Appearance > Menus create your new menu and enable in Menu Settings > Display location: Webyx Menu.
NOTES: Webyx for Gutenberg template provides a responsive, scrollable, multi-level, with logo custom menu (Webyx Menu) that could be created with the WordPress Menus internal management. Webyx Menu is compatible only to the Twenty(s) standard WordPress themes.
Template design
To enable a custom template page, follow these steps:
1. In Template Design enable the option Custom Template and put the page template path you want to use.
You can provide your own custom template, such as a modified version of the theme template. Put the template path here if you want to use your own. If left empty or if you write something that doesn't exist or it is wrong, the empty predefined page template will be used.
2. Remember that you should know and use some code to adjust a custom template (PHP, CSS, JS). It is a good practice to create a child theme where to possibly add these changes.
NOTE: use this option if you want to create a custom layout that includes elements not managed by Webyx such as user headers or footers.
View design
In this group you can customize the general type and behaviour of Webyx view for the website. The options are configurable and independent for both desktop and mobile devices.
- View type: choose from a pre-estabilished set of Webyx view behaviour types.
- full page: classic full height and width choice throughout the website.
- full width with WEBYX header: the view has a partial height and full width with the addition of a WEBYX top header.
- custom: allows the user to manually shape the view appearance to their liking.
- Anchors: enable anchors navigation (#). Webyx will handle the website URL and browsing history.
NOTE: you should give different anchor names (white spaces will be replaced with "-" automatically) for each Slide. If an anchor name is not set, the number pattern {section}-{slide} will be used instead (e.g. 1-1, 1-2).
NOTE: if horizontal scrolling style is enabled, its anchor will refer to the first Slide of its row only.
Webyx full page view
With this type of view the website will be structured in full screen: each Slide added within each Section will be automatically and suitably created to have full height and width dimensions of the viewport.
Webyx full width view with Webyx header
With this type of view the website will be structured in full width but with a partial height because a Webyx header will be added on top (this header is generated by WEBYX and not that of your page template or theme). The user will be able to customize the header, add a logo and a built-in menu if they wish so.
- Webyx header type: choose if you want to have a header with a menu management for a single or multi page type of website.
- Header single page (Webyx menu): provides a header with an internal navigation menu in Single Page mode, automatically generated by the block based on the number of Sections and Slides that make up the website.
- Header multi page (WordPress menu): provides a header with a WordPress navigation menu in Multi Page mode, managed directly in "Display location" in Appearance/Menus/Menu structure/Menu settings.
NOTES: the Single Page and Multi Page header configuration parameters are completely separate: both maintain their configuration settings independently from the other.
- Header single page css class(es): add additional CSS class(es). Separate multiple classes with spaces.
- Header view breakpoint: enter a value that defines the threshold for switching from desktop to mobile mode in pixels (range from 1 to 5000 pixels with a step of 1).
- Header height: enter a value to apply a height in pixels (range from 0 to 5000 pixels with a step of 1).
- Header background colour: choose the background colour for the header to be applied from the colour box.
- Logo image: to choose the logo image to be applied, click on the Upload Logo Image button and select the image from media library.
- Logo height: enter a value to apply a height in pixels (range from 0 to 5000 pixels with a step of 1).
- Logo width: enter a value to apply a width in pixels (range from 0 to 5000 pixels with a step of 1).
- Logo horizontal position: choose from a pre-estabilished set of positions (left, right).
- Logo left position value: enter a value to apply a left position in pixels (range from 0 to 5000 pixels with a step of 1).
- Logo right position value: enter a value to apply a right position in pixels (range from 0 to 5000 pixels with a step of 1).
- Logo vertical position: choose from a pre-estabilished set of positions (top, bottom).
- Logo top position value: enter a value to apply a top position in pixels (range from 0 to 5000 pixels with a step of 1).
- Logo bottom position value: enter a value to apply a bottom position in pixels (range from 0 to 5000 pixels with a step of 1).
- Menu horizontal position: choose from a pre-estabilished set of positions (left, center, right).
- Menu margins: enable a margin for the navigation menu.
- Menu margin top/right/bottom/left: enter a value to apply a top/right/bottom/left margin in pixels (range from 0 to 5000 pixels with a step of 1).
- Menu dropdown item width: enter a value to apply a dropdown item container width in pixels (range from 0 to 5000 pixels with a step of 1).
- Menu item height: enter a value to apply a item height in pixels (range from 30 to 75 pixels with a step of 1).
- Menu item font size: enter a value to apply a item font size in pixels (range from 12 to 32 pixels with a step of 1).
- Menu item background colour: choose the background colour for the menu items to be applied from the colour box.
- Menu item background colour light: choose the background colour for the menu items when not mouse hovered to be applied from the colour box.
- Menu item colour: choose the colour for the menu items to be applied from the colour box.
- Menu item colour light: choose the colour for the menu items when not mouse hovered to be applied from the colour box.
- Menu burger icon background colour (mobile only): choose the background colour for the burger menu icon background to be applied from the colour box.
- Menu burger icon bars colour (mobile only): choose the colour for the burger menu icon bars to be applied from the colour box.
- Menu overlay background colour (mobile only): choose the background colour for the menu overlay to be applied from the colour box.
Webyx custom view
It will be possible to shape Webyx view as needed for the website. The user will be in charge to create any necessary boundary structures and fillings.
- Partialization hide scrollbar: hide browser's default scrollbar when it should be present in the Webyx view.
- Partialization view breakpoint: enter a value that defines the threshold for switching from desktop to mobile mode in pixels (range from 1 to 5000 pixels with a step of 1).
- Partialization view position: choose from a pre-estabilished set of types of positioning methods.
- static: default value. Elements render in order, as they appear in the document flow.
- relative: the element is positioned relative to its normal position.
- absolute: the element is positioned relative to its first positioned (not static) ancestor element.
IMPORTANT: if you decide NOT to use 'px' as unit of measure, remember to put the Webyx view inside a container with fixed measures. If you are using a custom template the Webyx view will take the width of the margins of your theme.
- Partialization view width: set a value to apply a width (px, %, vw, vh).
- Partialization view height: set a value to apply a height (px, %, vw, vh).
- Partialization view margin: enable a margin for the partialization view.
- Partialization view margin auto: enable an auto margin for the partialization view (only top and bottom margins will be settable).
- Partialization view margin top: set a value to apply a top margin (px, %, vw, vh).
- Partialization view margin right: set a value to apply a right margin (px, %, vw, vh).
- Partialization view margin bottom: set a value to apply a bottom margin (px, %, vw, vh).
- Partialization view margin left: set a value to apply a left margin (px, %, vw, vh).
- View CSS ID: add your custom CSS ID to the view.
- View CSS class(es): add additional CSS class(es) to the view.